About WebToDesk
WebToDesk converts your website to a native desktop application based on the Electron framework. Without learning any programming language, you can build your macOS, Windows and Linux application within a few minutes by following this documentation. With this, you can easily configure website URLs, Menus, Icons, Hidden Elements, Pop-Ups, Shortcuts, Loading pages, Error handling, Print and many more things as you want. Therefore every website which you used with this will definitely look like a native desktop application.
Contact Us
Email : damith.sameera1@gmail.com
Codecanyon : Click Here
Files Structure
- node_modules - All dependencies included in this folder (Electron).
- public folder - All used Images, stylesheet files included in this folder.
- build folder – Include all app icons.
- dist folderBuilt package files, applications are here
- config.js - Application configuration file. (Application Name, URL, application window sizes and more.)
- package.json - NodeJS application and package details.
- menu-config.js – Main menu template
Customizing and Configurations
Change application URL
On your project folder open config.js file. Change websiteUrl value.
//Main Application URL
'websiteUrl' : 'http://example.com',
Change application Name
First, you need to change the name attribute of the package.json file in the application root directory .
"name": "New_App_Name",
Next, modify config.js file appName value.
'appName' : 'WebToDesk',
Change application description
First you need to change the application root directory package.json description attribute.
"description": "Convert Website to a Desktop application",
Change the width and height
Open your application config.js file, after that change the height, width, minHeight, and minWidth values.
//Application window width and height
'width' : Replace_Value,
'height' : Replace_Value,
'minWidth' : Replace_Value,
'minHeight' : Replace_Value,
Important: Default Values
Height : 800px
Width : 600px
minHeight : 0
minWidth : 0
Application Icon change
All application Icons are located in the build folder. Replace images using the same name.
Important
macOS
Optional icon.icns (macOS app icon) or icon.png. Icon size should be at least 512x512.
Windows
Optional icon.ico (Windows app icon) or icon.png. Icon size should be at least 256x256.
Linux
Linux icon sets will be generated automatically based on the macOS icons file or common icon.png.
Redesign or edit local pages
All local web pages of your application (About, Contact and Loading page) are located in the public directory. You can open any one of the pages which you want to edit and make changes according to your preference.
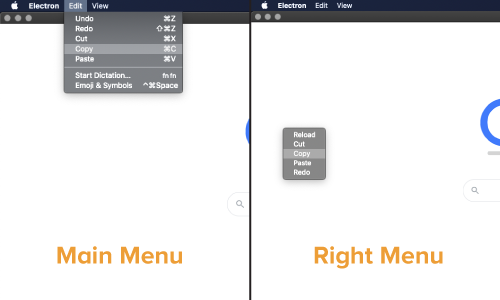
Customize the Main / Right menu
There are two menu types
- Main application menu – menu-config.js
- Right menu – right-menu-config.js

Link local pages to menu
First create a .html page in your app's public folder. By using the following format, replace the values of your newly created html page file name value.
{label : 'Home', click : () => { require('./main')("home") }},
{label : 'About', click : () => { require('./main')("about") }},
Add a new menu section – (Main menu)
Copy-paste for the following code block and replace the values as you need.
{
label: 'New_Menu_Name',
submenu: [
{role : 'reload'},
{role : 'zoomIn'},
{role : 'zoomOut'},
]
},
Available Menu Roles List
Undo, redo, cut, copy, paste, pasteAndMatchStyle, delete, selectAll, reload, forceReload, toggleDevTools, resetZoom, zoomIn, zoomOut, togglefullscreen, window, minimize, close, help, about, services, hide, hideOthers, unhide, quit, startSpeaking, stopSpeaking, close, minimize, zoom, front, appMenu, fileMenu, editMenu, viewMenu, recentDocuments, toggleTabBar, selectNextTab
Right Menu Configuration
As the documentation mentioned earlier, you can add the right menu also to Local web pages and roles. Simply navigate application root right-menu-config.js and edit.
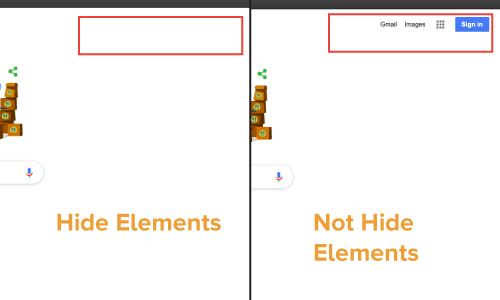
Hide website elements
Give a native look to your application. You can hide your website elements as you prefer. To do this, open config.js file. Next, you can add your class or id value separated by comma.
//Hide elements by ID
'hideElementsId' : ['id_1', 'id_2', 'id_3'],
//Hide elements by Class
'hideElementsClass' : ['class_1', 'class_2', 'class_3'],

Application Run Locally
In your project folder simply open terminal/command line tools and install all dependencies.
First you need to install your computer Node.js letest version
Run the following command.
$ npm install
After successfully installed all the dependencies, run the following command.
$ npm start
Build the Application for platforms
Now you can use this customized application to build applications macOS, Windows and Linux platforms.
Important
macOS User – Can build macOS, Windows and Linux version of your application
Windows User – Can only build Windows and Linux versions only
Supported Platforms
macOS
Only 64bit binaries are provided for macOS. The minimum macOS version supported is macOS 10.10 (Yosemite).
Windows
Windows 7 and later are supported. Older operating systems are not supported (and do not work).
Linux
The prebuilt ia32 (i686) and x64 (amd64) binaries of Electron are built on Ubuntu 12.04, the armv7l binary is built against ARM v7 with hard-float ABI and NEON for Debian Wheezy.
First you need to install electron-builder package globally :
$ npm i electron-builder -g
To build all platform :
$ electron-builder -mwl
To build the macOS platform:
$ electron-builder --mac
To build the Windows platform:
$ electron-builder --win
To build the Linux platform:
$ electron-builder --linux
Built output applications are located in the newly created directory called “dist” which is inside your application directory.